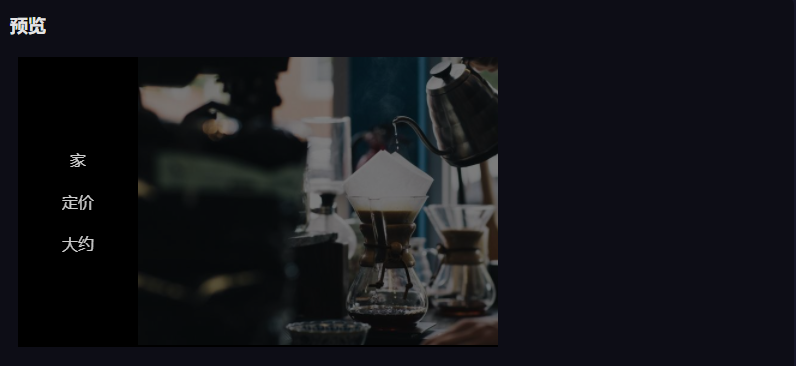
当用户将鼠标悬停在图像上时显示菜单叠加。
使用 a 包装元素和将包含菜单链接的元素。 <figure> <img> <div>
使用 and 属性在悬停时对图像进行动画处理,从而创建滑动效果。 opacityright
将 的属性设置为元素的 负数。将其重置为将鼠标悬停在父元素上以在菜单中滑动时。 left<div>width0
使用 和 上的 ,使菜单项垂直居中。 display: flexflex-direction: columnjustify-content: center<div>
html代码
<figure class="hover-menu">
<img src="https://picsum.photos/id/1060/800/480.jpg"/>
<div>
<a href="#">Home</a>
<a href="#">Pricing</a>
<a href="#">About</a>
</div>
</figure>css代码
.hover-menu {
position: relative;
overflow: hidden;
margin: 8px;
min-width: 340px;
max-width: 480px;
max-height: 290px;
width: 100%;
background: #000;
text-align: center;
box-sizing: border-box;
}
.hover-menu * {
box-sizing: border-box;
}
.hover-menu img {
position: relative;
max-width: 100%;
top: 0;
right: 0;
opacity: 1;
transition: 0.3s ease-in-out;
}
.hover-menu div {
position: absolute;
top: 0;
left: -120px;
width: 120px;
height: 100%;
padding: 8px 4px;
background: #000;
transition: 0.3s ease-in-out;
display: flex;
flex-direction: column;
justify-content: center;
}
.hover-menu div a {
display: block;
line-height: 2;
color: #fff;
text-decoration: none;
opacity: 0.8;
padding: 5px 15px;
position: relative;
transition: 0.3s ease-in-out;
}
.hover-menu div a:hover {
text-decoration: underline;
}
.hover-menu:hover img {
opacity: 0.5;
right: -120px;
}
.hover-menu:hover div {
left: 0;
opacity: 1;
}
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END






![表情[aini]-红穆笔记](https://www.4s5.cn/wp-content/themes/zibll/img/smilies/aini.gif)


暂无评论内容