从小到大给大家实现一波!
点击复制不提示
// 给复制按钮绑定点击事件
$('#copyBtn').on('click', function() {
// 选择要复制的文本
var text = $('#inputBox').val();
// 创建一个临时的textarea元素,并将文本设置为它的值
var $temp = $('<textarea>');
$('body').append($temp);
$temp.val(text).select();
// 复制文本到剪贴板
document.execCommand('copy');
// 移除临时元素
$temp.remove();
});点击复制,弹窗提示
// 给复制按钮绑定点击事件
$('#copyBtn').on('click', function() {
// 选择要复制的文本
var text = $('#inputBox').val();
// 创建一个临时的textarea元素,并将文本设置为它的值
var $temp = $('<textarea>'); // 创建一个临时的textarea元素
$('body').append($temp); // 将临时元素添加到页面中
$temp.val(text).select(); // 将文本设置为临时元素的值,并选中文本
// 复制文本到剪贴板
document.execCommand('copy');
// 移除临时元素
$temp.remove();
// 弹出提示框
alert('已复制到剪贴板');
});点击复制boostrap弹窗提示
<!-- 引入 Bootstrap 样式文件和 JavaScript 文件 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/bootstrap/4.6.0/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap/4.6.0/js/bootstrap.min.js"></script>
<!-- 在页面中添加一个 Bootstrap 弹窗提示的容器 -->
<div class="modal fade" id="copyModal" tabindex="-1" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">提示</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="关闭">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
已复制到剪贴板
</div>
</div>
</div>
</div>
<!-- 在 JavaScript 中绑定复制按钮的点击事件 -->
<script>
$('#copyBtn').on('click', function() {
var text = $('#inputBox').val();
var $temp = $('<textarea>');
$('body').append($temp);
$temp.val(text).select();
document.execCommand('copy');
$temp.remove();
$('#copyModal').modal('show'); // 显示 Bootstrap 弹窗提示
});
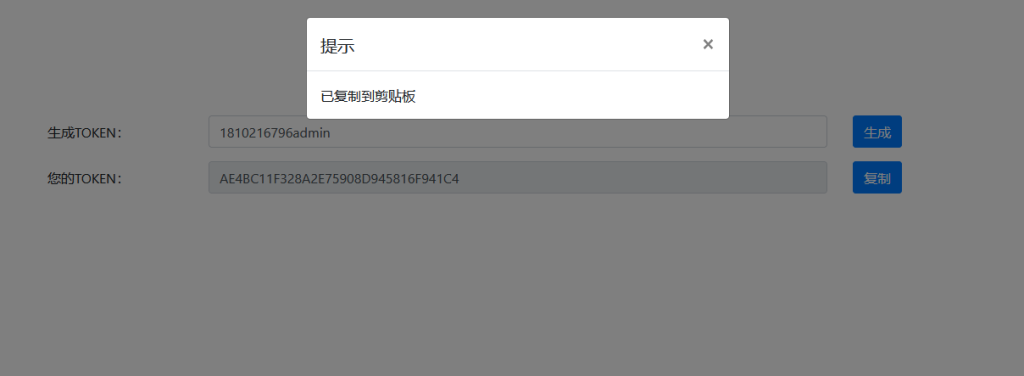
</script>最后的效果

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







![表情[zhayanjian]-红穆笔记](https://www.4s5.cn/wp-content/themes/zibll/img/smilies/zhayanjian.gif)
![表情[fendou]-红穆笔记](https://www.4s5.cn/wp-content/themes/zibll/img/smilies/fendou.gif)
![表情[zuohengheng]-红穆笔记](https://www.4s5.cn/wp-content/themes/zibll/img/smilies/zuohengheng.gif)


暂无评论内容