jquery 如果判断为空,则停止执行代码,怎么写?
可以使用条件语句 if 进行判断,如果某个变量或表达式的值为空,则使用 return 关键字终止函数的执行,例如:function myFunction() { var myVar = $('#myInput').val(); if (!myVar) { // 如果...
jquery里 .on是干什么的?有什么用?
.on() 是 jQuery 提供的事件绑定方法,用于在指定的 DOM 元素上绑定一个或多个事件处理函数。语法结构如下:$(selector).on(event, childSelector, data, handler);其中,event 是一个或多个事...
jquery 点击复制指定的文本 封装函数多个调用
https://www.4s5.cn/archives/903.html这篇文章中,我仔细的讲解了点击复制,但是后面我的需求改变了!我需要多个点击,并且指定的元素都不同!所以边需要封装函数才行!封装后的代码function c...
jquery+bootstrap 实现一个ajax动态提交数据并修改页面
效果就是这样!点击按钮弹出弹窗,然后提交数据后,返回修改页面实现代码<!-- 模态框 --> <div class='modal fade' id='myModal' tabindex='-1' aria-labelledby='myModalLabel' aria-...
jquery ajax提交数据到后端,返回处理
我的需求点击提交按钮后,将指定input框的数据ajax发送到后端如果返回成功边将指定input框的信息修改为返回的json里的text字段如果失败,则修改指定input框的信息为抱歉实现代码$('#submit-btn'...
jquery 修改文本
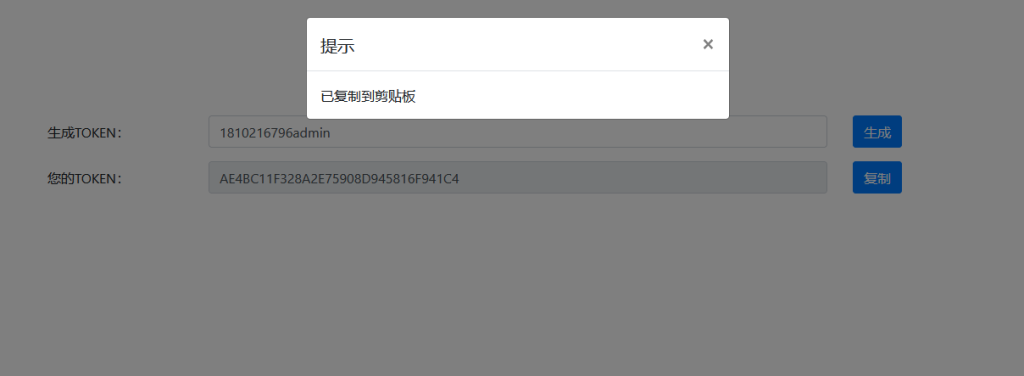
当需要使用 jQuery 动态修改 HTML 元素的内容时,可以使用 jQuery 的 .html() 或 .text() 方法。例如,假设您有以下 HTML 代码:<div class='modal-body'>已复制到剪贴板</div>您可...
jquery 点击复制指定的文本
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...
帝国cms 响应式手机博客资讯类主题模板 008
美化了一下会员登录页面和会员中心.... 两个版本: 1.有会员,但是是帝国cms7.2版本的 2.无会员,但是是帝国7.5版本的 效果图
帝国cms 第四版移植模板个人博客源码整站自适应HTML5响应式手机 007
内核升级!内核升级!网上都是帝国cms7.2的,我给升到了7.5 吐了啊,帝国cms7.2升级到7.5,真是折腾了半个多小时! 里面居然有混合的其他表! 不过还好,升级成功! 效果图 首页截图