php批量替换指定文件夹里面文件名字
以下是一个可以实现批量重命名指定文件夹下文件名的 PHP 函数:该函数接受三个参数:$dir: 要批量重命名文件的目录路径。$search: 要查找和替换的字符串。$replace: 要替换成的字符串。函数通过...
jquery 如果判断为空,则停止执行代码,怎么写?
可以使用条件语句 if 进行判断,如果某个变量或表达式的值为空,则使用 return 关键字终止函数的执行,例如:function myFunction() { var myVar = $('#myInput').val(); if (!myVar) { // 如果...
jquery里 .on是干什么的?有什么用?
.on() 是 jQuery 提供的事件绑定方法,用于在指定的 DOM 元素上绑定一个或多个事件处理函数。语法结构如下:$(selector).on(event, childSelector, data, handler);其中,event 是一个或多个事...
jquery 点击复制指定的文本 封装函数多个调用
https://www.4s5.cn/archives/903.html这篇文章中,我仔细的讲解了点击复制,但是后面我的需求改变了!我需要多个点击,并且指定的元素都不同!所以边需要封装函数才行!封装后的代码function c...
jquery+bootstrap 实现一个ajax动态提交数据并修改页面
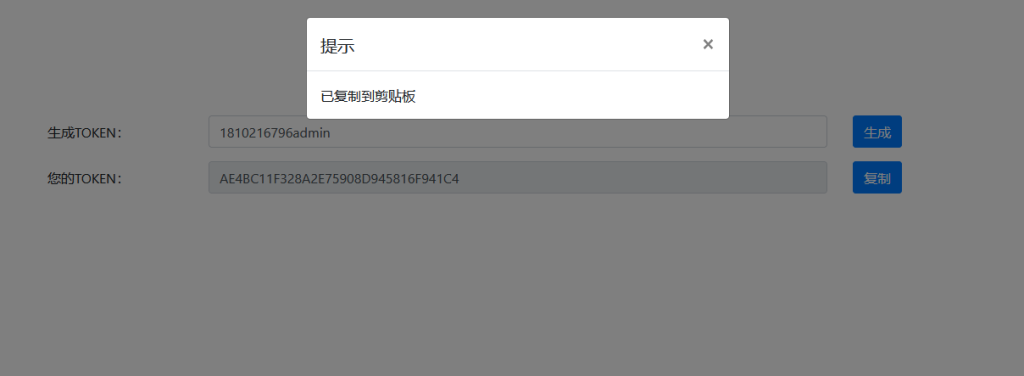
效果就是这样!点击按钮弹出弹窗,然后提交数据后,返回修改页面实现代码<!-- 模态框 --> <div class='modal fade' id='myModal' tabindex='-1' aria-labelledby='myModalLabel' aria-...
jquery ajax提交数据到后端,返回处理
我的需求点击提交按钮后,将指定input框的数据ajax发送到后端如果返回成功边将指定input框的信息修改为返回的json里的text字段如果失败,则修改指定input框的信息为抱歉实现代码$('#submit-btn'...
jquery 修改文本
当需要使用 jQuery 动态修改 HTML 元素的内容时,可以使用 jQuery 的 .html() 或 .text() 方法。例如,假设您有以下 HTML 代码:<div class='modal-body'>已复制到剪贴板</div>您可...
jquery 点击复制指定的文本
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...
帝国cms快速添加友情链接的办法!
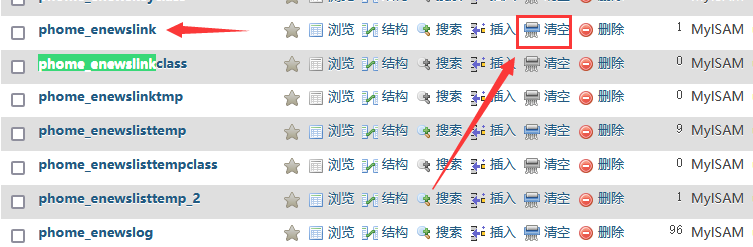
其实很简答,说白了,就是数据库操作!第一步:打开数据库,找到友情链接的数据表phome_enewslink第二步:清空这个表,如果你想保存这个表的友情链接,那么请勿清空第三步:将一下代码进行适当...
帝国cms忘记密码怎么办?快速高效的办法
由于我是宝塔面板,所以我就拿宝塔面板给大家举列子第一步:进入数据库面板,找到帝国cms的管理员表:phome_enewsuser第二步:清空这个表的数据第三步:点进去这个表,执行SQL语句:INSERT INTO...
ChatGPT调用官方api 生成文章 PHP教程
听说这玩意很火,非常牛,而且好多站长朋友都开始用这个来生成文章,做网站于是便用PHP写了个对接官方api的PHP,也很简单,无非就是composer引入一下包,然后随便调用一下我测试了一下,一个key...
jquery 选择器
当元素处于同级时,比如以下这种调用,点击对应的li标签,li标签同级对应的div标签才会显示html代码:<ul id='open_list'> <li class='product_Level' data-fid='1'> <a>云服...